How to Create an HTML Add to Calendar Link for Emails
In-person or virtual events revolve around getting to know other people and learning from one another. Because email is such a personal channel, it’s the ideal medium to build excitement for events and send reminders.
To ensure that guests actually show up, it can be useful to include an “Add to Calendar” link in your event emails. With that, subscribers can add the events to their own calendars, making it easier to avoid calendar conflicts and allowing them to set up their own reminders.
Traditionally, this is done with an ICS file—also known as iCalendar. This is a common calendar format that typically uses the .ics file extension and is widely accepted by most calendars. Not to be confused with Apple’s iCal, which shares a similar name, although iCalendar files do work there as well. For clarity, we’ll refer to this as an ICS or calendar file throughout this blog post.
Some calendars can also add events from web links—what we’ll refer to as calendar links. Taking the extra time to dynamically show the Add to Calendar link that matches each subscriber’s specific email client can make your event more accessible to them. In other words, easier and faster for your subscribers to add your event to their calendar.
We’ll walk you through which calendars you should care about, creating the actual calendar files and links, and coding these files and links into your event email for the best email subscriber experience.
Step 1: Choose which calendars to target
There are countless different calendar applications available: ones available by default through your computer’s operating system, as part of your webmail, or another calendar application you’ve downloaded. It’s virtually impossible to support all the calendar applications out there.
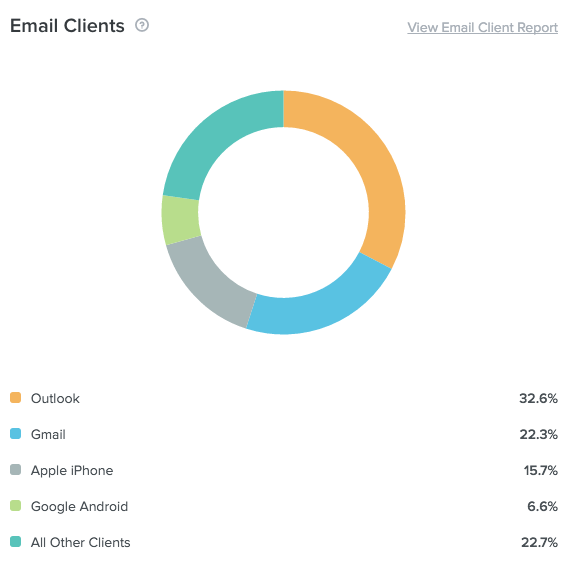
To help you understand which calendar tools to focus on, take a look at your Email Analytics data.

All calendars are capable of using an ICS file to add new events to it. But it requires people to first download the ICS file and then upload it to their calendar.
However, in Gmail, Office 365, and Outlook.com, you can also add events using a link that automatically includes your event details. This leads to a better subscriber experience, since it takes just one click to add your event to their calendar.
Here’s a handy chart that quickly summarizes which calendar accepts which Add to Calendar method to help prepare you for the next step.
“Add to Calendar” Method by Calendar
|
Calendar |
ICS Calendar File |
Calendar Link |
|
Google Calendar |
✓ |
✓ |
|
Outlook.com |
✓ |
✓ |
|
AOL |
✓ |
✘ |
|
Yahoo |
✓ |
✘ |
|
Office 365 |
✓ |
✓ |
|
Outlook |
✓ |
✘ |
|
Apple Calendar |
✓ |
✘ |
Friendly reminder that while it’d be easier for you to only create an ICS calendar file because it’s accepted by most email clients, it’s not easier for your subscribers.
Personalizing the calendar link for each email client increases the chance that your subscribers will actually add your event to their calendar (and attend and convert!) since it’s just one click away. Making someone add an ICS file to their calendar instead requires more steps, and you might lose some folks along the way.
Step 2: Create the calendar links and files
Depending on which email clients your subscribers use to read emails, you may choose to create an ICS calendar file, calendar link, or both.
ICS calendar files
Because ICS files power the links for many calendar applications, this is always a great fallback to have.
To get started, we recommend this iCalendar Event Maker tool to generate the files. It allows you to add any information your subscribers may need to know about the event such as location, description, and a URL. You can even get more specific with your event, having it repeat or adding notifications for your guest.
Once your audience adds your file to their calendar, they have the details that make it clear what the event is for. And it acts as a reminder as to why the event is in their calendar.
Calendar links
To create Add to Calendar links for webmail calendars, we suggest Amit Agarwal’s Calendar Links tool. It will generate the entire URLs you’ll need to include in your email for each person’s calendar.
There is a downside to this tool: You can’t create recurring events or include a notification like you can with ICS files. You can add these details to the calendar URLs, but you’d have to create them in each calendar, which you may not have access to.
This is why it’s good practice to create an ICS calendar file in addition to calendar links.
 |
Never send a broken email again Prevent email errors—like broken Add to Calendar links—with automatic QA testing with Litmus Checklist. Send on-brand, error-free emails with confidence (and protect your brand reputation). Start your free trial → |
Step 3: Code your Add to Calendar links into your email
Before we get to the really fun part (coding!), you need to decide how you’re going to present your Add to Calendar link.
Decide how to display your Add to Calendar button
As we mentioned earlier, traditionally, there are multiple Add to Calendar links along with the ICS file button. When using dynamic buttons as your Add to Calendar buttons, you have two different options:
- Show one: You can target each subscriber’s email client and dynamically display the specific link that matches their email client.
- Show all: You can use a hybrid model where the main call-to-action (CTA) button is personalized for each subscriber’s email client, and you still provide the alternative calendar links.
If you can personalize the Add to Calendar link for every subscriber, you might wonder why you’d want to consider showing the other calendar links at all.
Showing just one link doesn’t take into account people like, well, me. I’d often use my work email to sign up for emails so I could see what they looked like in Outlook. But I’d want to add the event to my personal Gmail calendar. This can be a point of friction for people if only one calendar link is provided.
The second option of showing multiple calendar links is a great way to solve this problem.

It’s a little more complicated than just hiding and showing CTA buttons based on email client preference, but it provides the best user experience in my opinion, as you meet the subscriber in their inbox, but still accommodate for any workflow they may have.
Create your CTA buttons and links
So, now for the fun part: coding the ICS file button as the default. Start with this because it works everywhere no matter which email client, app, or device your subscribers read from.
First, get the ICS file you created in step 2 using the iCalendar Event Maker tool. Then, upload it to your company’s servers, content management system (CMS), or email provider’s media library.
Now it’s button building time. There are lots of different ways to build a button; you can check out our Ultimate Guide to Bulletproof Buttons for a few of them. These days, we’re a fan of Mark Robbins’ accessible button, so here’s an example of that you can use: